jxlayout is dead! Long live jx_layout_editor!

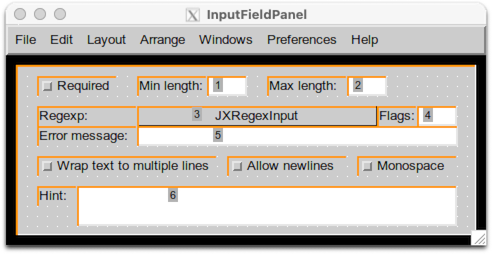
The orange lines indicate which edges are fixed. The tab order is indicated by the small numbers. Everything else can be seen with a glance by hovering to get a hint window.

No, you’re not dreaming. You can now nest widgets inside container widgets. The JXScrollbarSet contains row header, column header, and table widgets, and you can see from the orange lines that they will expand/shrink correctly when the window size is changed. No more sub-layouts!

You must be logged in to post a comment.